
디지털콘텐츠디자인반
일러스트 강의 수강후기 _마지막... ㅠ
시간이 너무 빠르다.. 1월 19일에 벌써 일러스트 기능들을 배우는 강의가 끝나고
오늘 21일에는 일러스트 모작 실습시간이라고 한다..
종강을 앞둔 소감은...? 배우면 배울수록 능숙해지고 (컴퓨터 무뇌한임에도) 기능 이름도 알게되서 참 알찬 강의였다.
앞으로 종강을 하고서도 혼자서 모작도 해보고 창작물도 만들면서 꾸준히 기능을 활용해 사용법을 익히는게 필요하다고 느껴졌다.
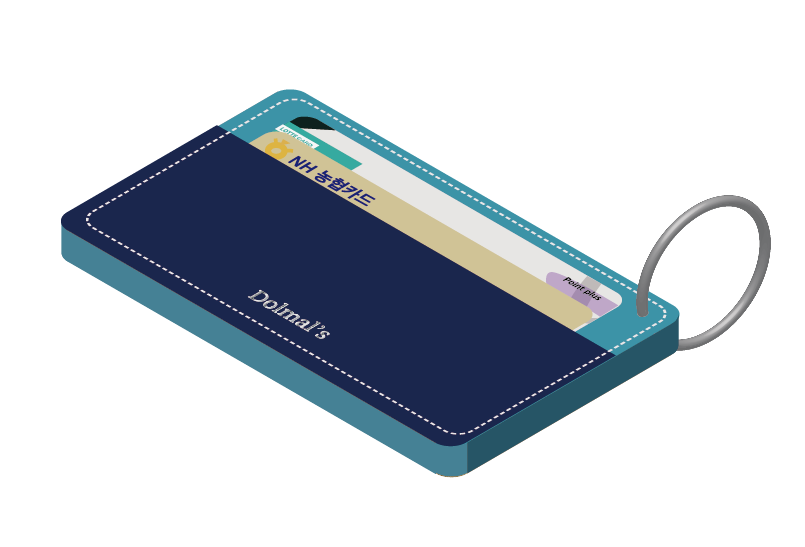
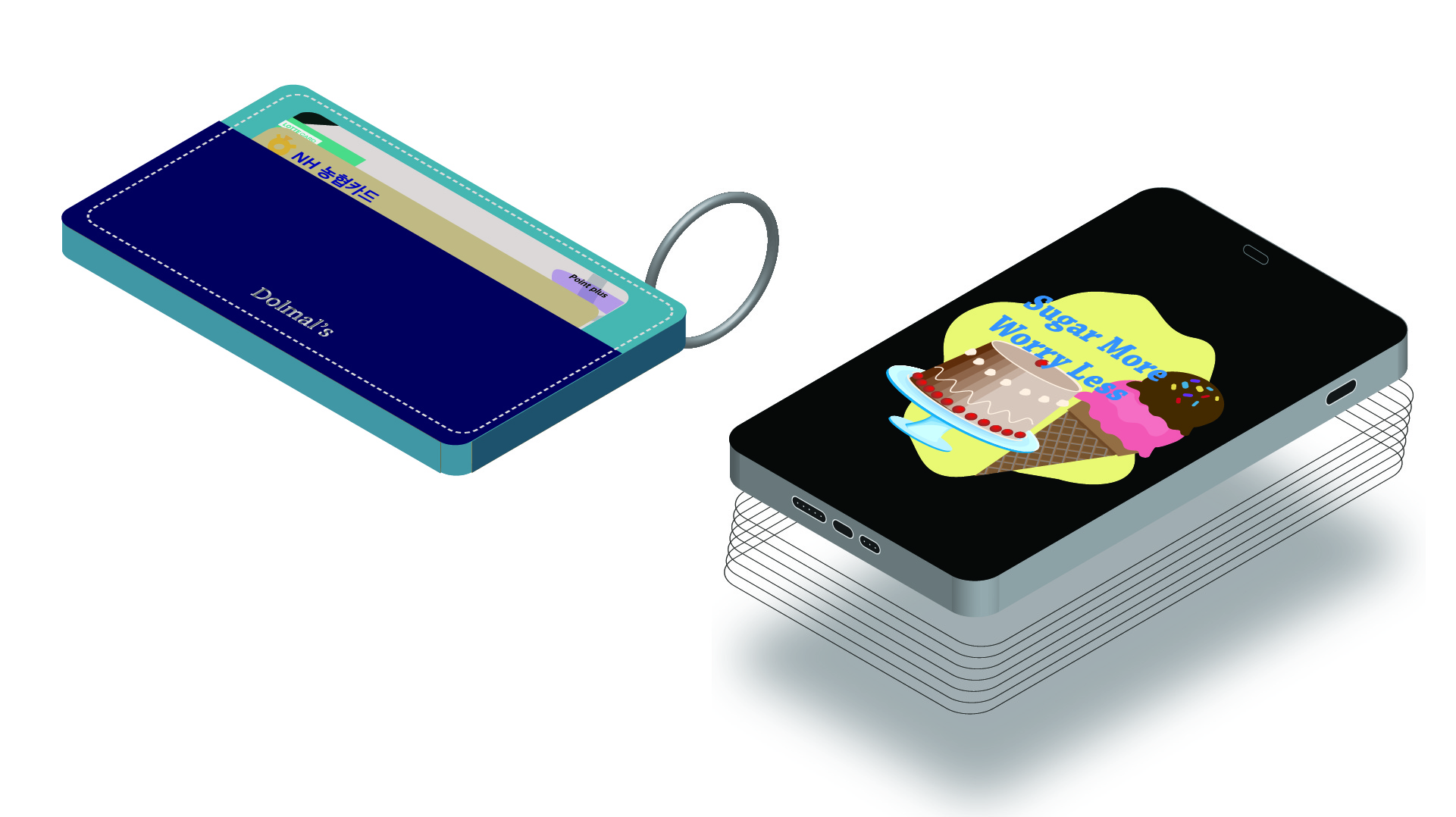
19일 수업에는 아이소 메트리때 사용했던 3D 기능을 활용해 아이소 메트리 심화과정 둥그런 개체를 입체로 만들어 지갑과 핸드폰을 만들었고 아이소메트리로 구를 만드는 방법에 대해 배웠다.

사용한 기능
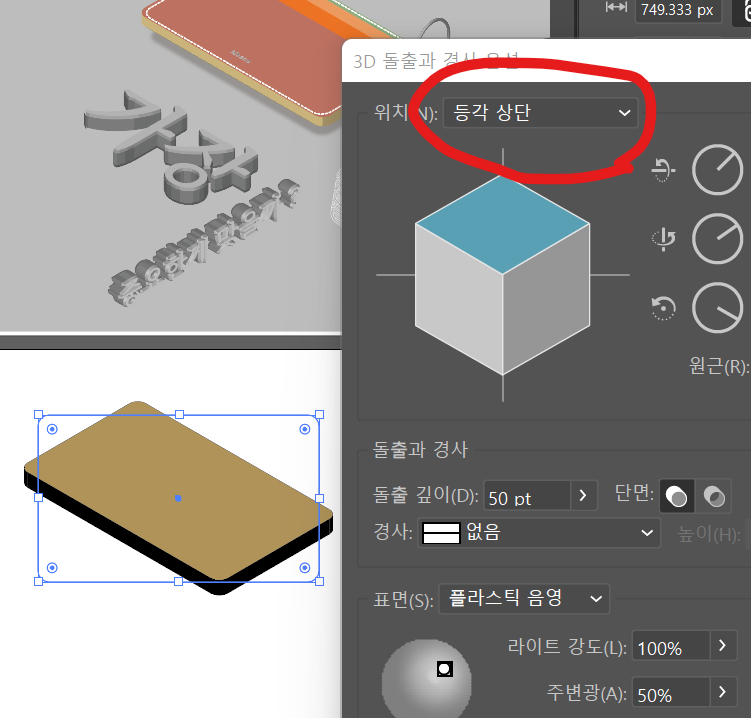
1. 3D 돌출과 왜곡 효과
2. 오브젝트 모양확장
3. 글자 > 윤곽선만들기>
4. 링 만들기 (원그리고 > 3D > 축 중심 회전, 등각상단과 돌출깊이와 도형 회전
5. 글자 금속느낌나게 견본에 라이브러리모양 누르고 그라디언트> 금속 > 철
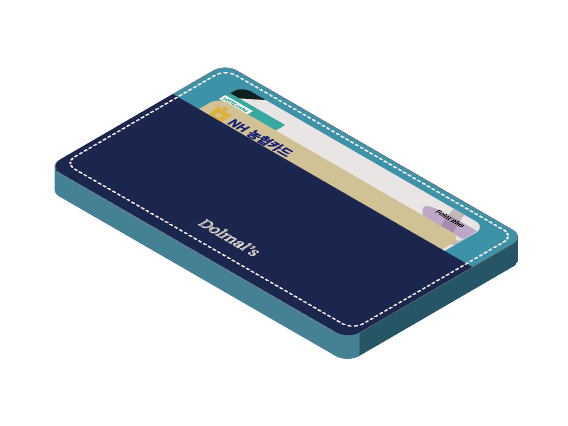
네모 그리고 개체 테두리를 동그랗게 해주고 (단 네모를 만들기 전에 여러개 복사해준다. 입체형 지갑1, 카드 2개, 지갑뚜껑1) 효과>3D>돌출과왜곡 >위치 영역에서 등각상단을 눌러준다.
그리고 나서 오브젝트 > 모양확장 해준다.

카드와 뚜겅을 그럴싸하게 만들어서 입혀주고
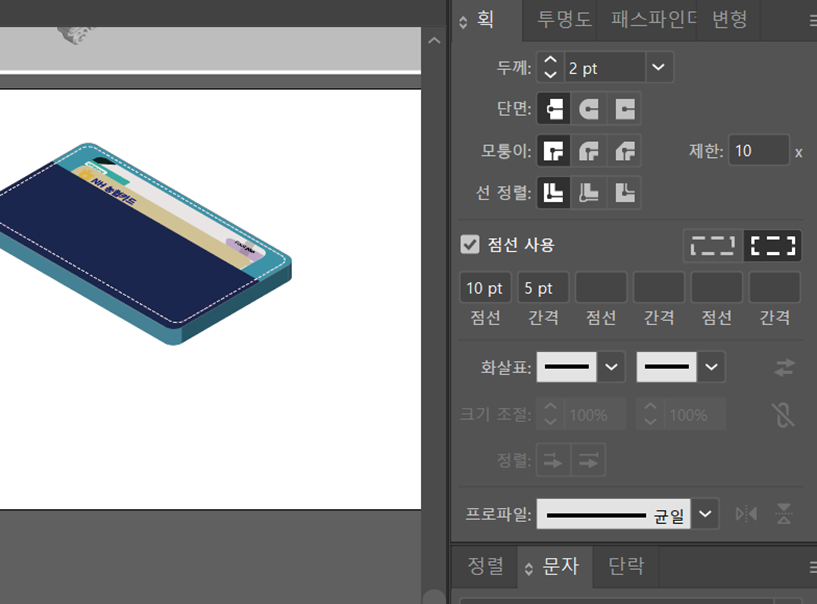
점선 만드는법
획만 칠해진 선 > 획 에서 점선사용 클릭
점선을 2~3으로 줄여주면 촘촘하게 스티치가 그려진다.

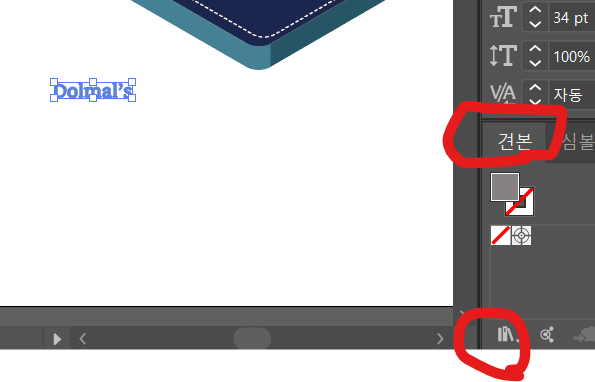
수가공을 한듯한 쇠재질이 박힌 영문 로고를 넣는 효과 만들기
우선 텍스트 (마루부리 볼드체) 적은 다음 문자 >윤곽선 만들기>
견본탭에 견본 라이브러리 (책모양) 선택

그라디언트> 금속 > 철
(계절에 맞게 일러스트에서 제공하는 질감모양)
그리고 나서 그라디언트 도구 클릭해서 방향을 설정해주면 된다. 아래 글자에서 왼쪽상단 다섯번쨰 적용

그리고 나서 글자 역시 등각상단 다른 카드나 뚜껑처럼 돌출깊이 0으로 해서 동일하게 만들어주면 된다.

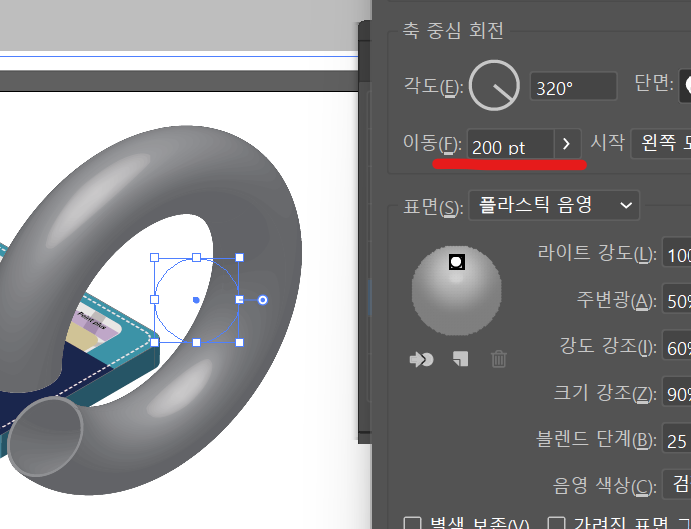
위에 고리모양 만드는 법
원을 하나 만들고 원을 복사해서 하나는 반원을 만들어준다.
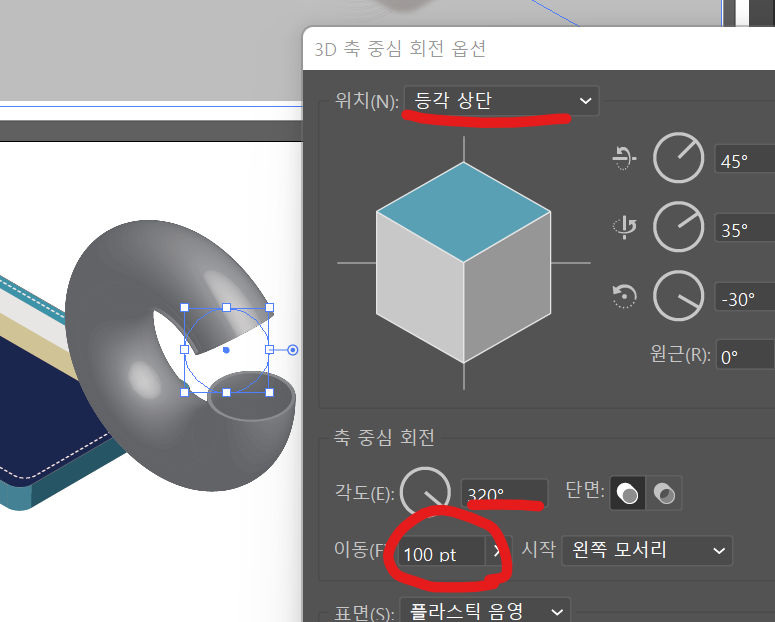
효과>3d> 축 중심 회전
등각상단 클릭후 각도를 320으로 줄여주면 뚫려있는 링이된다.
그리고 100pt를 누르면 링이 가늘어진다.

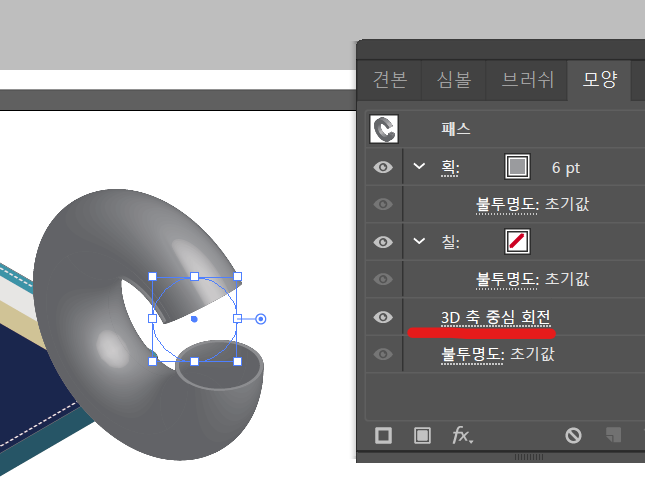
한번 저렇게 만들고 확인을 누르고 나서
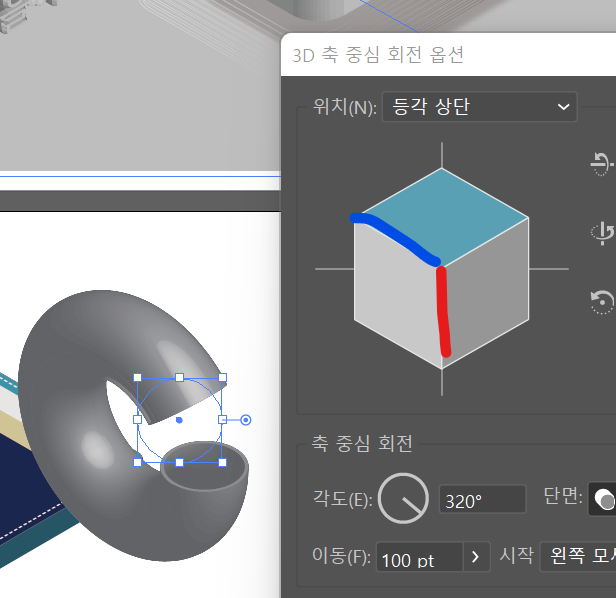
모양에 들어가서 > 3D 축 중심 회전

알트키를 누르면서 빨간선과 파란선을 클릭해서 고리의 회전각을 조절해준다.


핸드폰 만들기

심볼 등록
핸드폰 이어폰구멍과 스피커 구멍 그리고 핸드폰에 띄울 화면을 심볼로 등록해서
화면에 불러오기 형식으로 배치하면된다.
심볼을 등록해준다.
1. 이어폰구멍
2. 스피커
3.배경화면

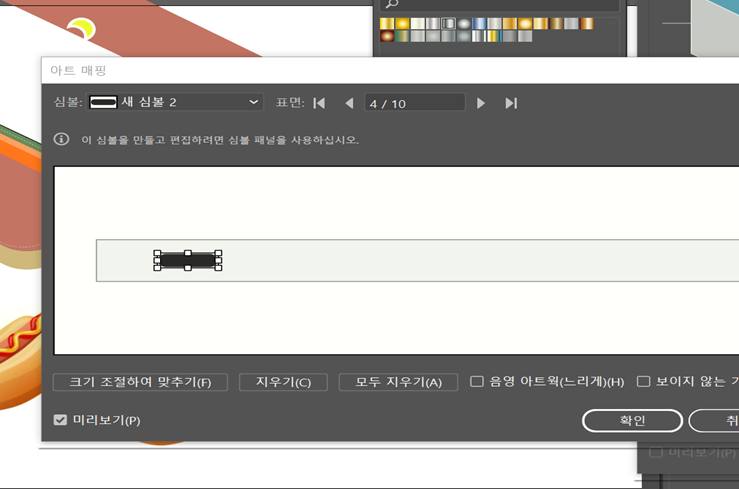
모양>돌출과경사> 아트매핑> 지면선택> 심볼선택해서 클릭

모양> 돌출과 왜형>
아트 매핑에서 지면별로 심볼 추가

지면에 심볼은 최대 한개까지밖에 추가가 안되니!
한 화면에 다른 개체를 올리려면 나머지는 회전각을 줘서 올려줘야 한다!! 참고 :)
1월 22일 일러스트 마지막 강의 ㅠㅅ ㅠ
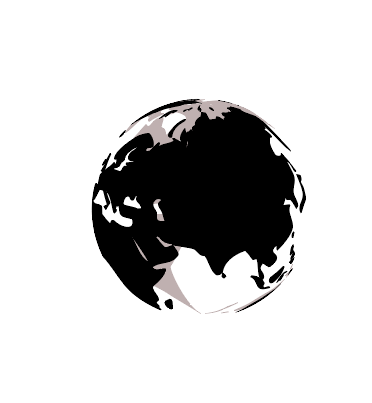
원을 그려와서 지도를 지구본처럼 동그랗게 만드는방법
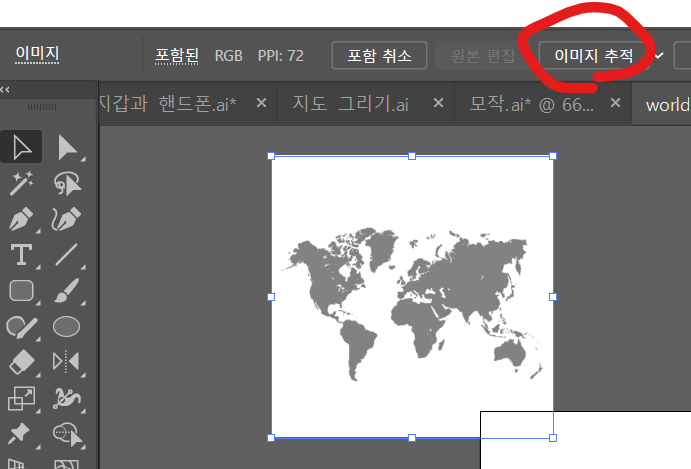
일단 지도 이미지를 가져오고
이미지를 클릭하고 오브젝트 > 래스터화> 72ppi
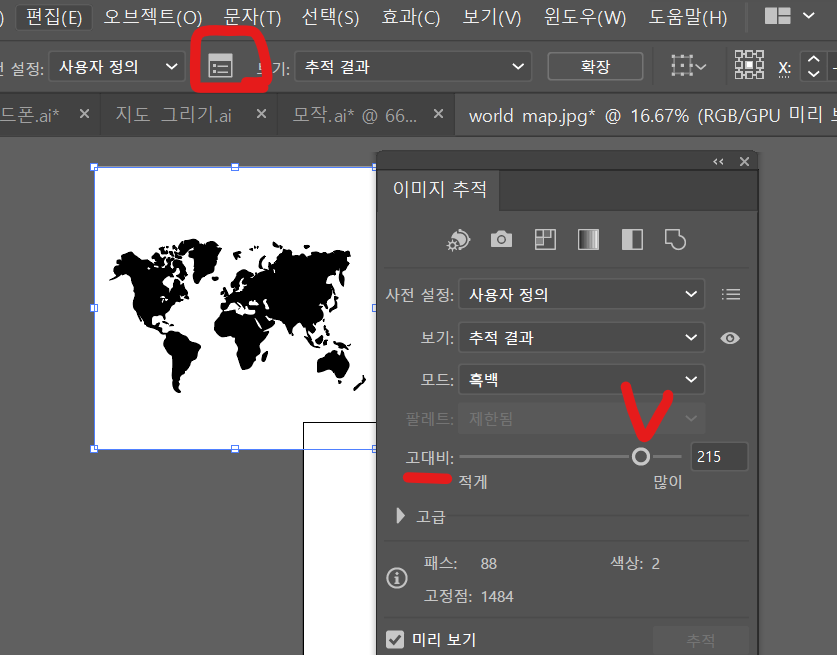
그리고 이미지 추적을 눌러서 고대비>대비감을 올려주고 확장을 누르면
이미지였던걸 백터로 바꿔줄 수 있다.

추적 클릭해서 대비를 고대비로 해준다. 지도색이 까만색이 되도록 그리고 나서 확장이라는 버튼을 눌러준다.

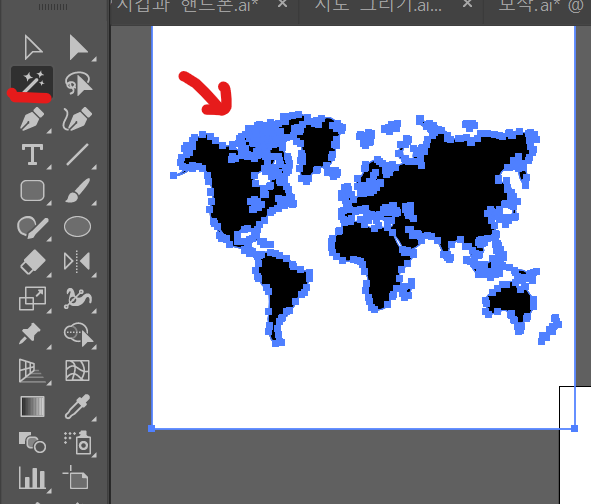
그리고 마술봉으로 지도를 클릭하고 나서
삭제 (delete) 키를 눌러준다. 그럼 지도 주위에 하얀배경이 모두 사라진다.
배경이 사라진 지도는 그룹화를 시켜서 심볼에 추가해준다.

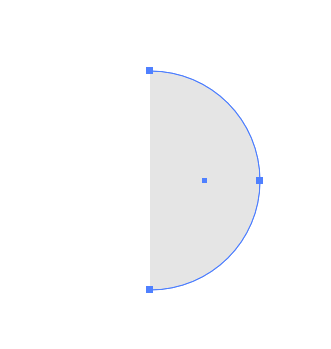
그리고 나서 원을 그려주고 패스점을 찍어서 좌측 지점을 잡아 삭제(delete)해준다.
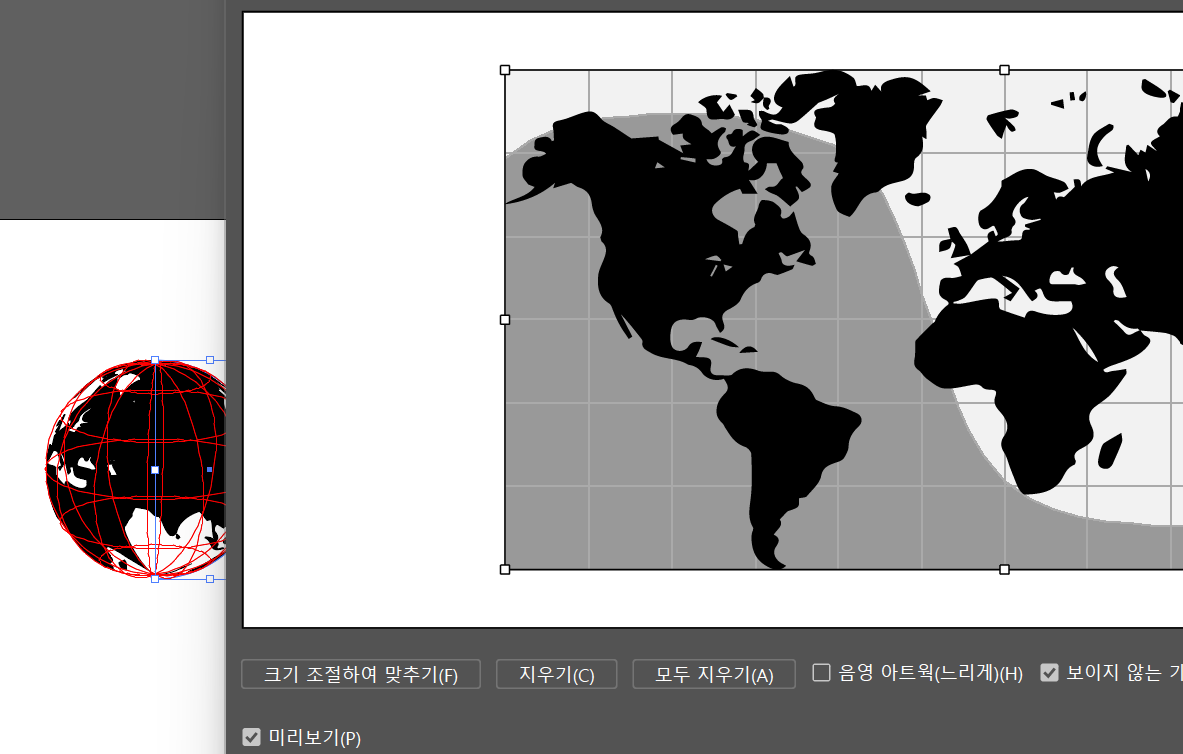
반원을 구로 만들기 위해 효과탭 > 3D

그리고 나서 아트매핑에 들어가서 추가했던 지도모양 심볼을 가져온다.
크기조절하여 맞추기를 눌러서 지도가 전체를 감싸도록 하고
보이지 않는 기하도형이라는걸 체크해주고 확인을 누른다.

그리고 나서 그 구모양을 복붙해서 따로 놔둔다 (왜냐면 하나는 모양확장해서 색상 먼저 바꿔주고, 하나는 나중에 모양확장해서 검정색으로 색을 남겨야함)
오브젝트> 모양확장 클릭 후
그룹풀기! 그럼 구가 뒤쪽하고 앞면하고 2개로 나뉜다.
첫번째 모양확장해서 그룹풀기한 구를 아까 사용한 매직 모양 자동완성도구로 클릭해서 색상을 변경~!
뒤쪽에 위치하는 구는 회색
앞쪽은 검정색으로 구분해서 구에 입체감을 주면 끝이다!

이외에도 글자를 넣어서 구안에 글자가 채워져서 보이는 기능 등등
마지막까지 유용한 꿀팁을 마구마구 방출해주신 샘 감사합니다 ㅠㅠㅠ
유종의 미를 거뒀습니다.. 책도 정말 잘읽을게요!!!
수업시간에 시간안에 다못끝낸 모작은 나중에 완성을 꼭시켜서 작업물로 가지고 있어야지!!
암튼 샘 정말 감사했습니다!! 최고 짱짱!!
'마케팅 공부' 카테고리의 다른 글
| 트렌드메일 구독내용 (MKYU,큐레터, 배달의민족) (0) | 2022.03.05 |
|---|---|
| 도와세움 디지털콘텐츠디자인반 마지막수업 (0) | 2022.01.24 |
| 도와세움 콘텐츠 디자인반 수강후기 4주차_2 (0) | 2022.01.19 |
| 도와세움 콘텐츠 디자인반 수강후기 4주차_1 (0) | 2022.01.18 |
| 도와세움 콘텐츠 디자인반 수강후기 3주차_3 (0) | 2022.01.15 |


